
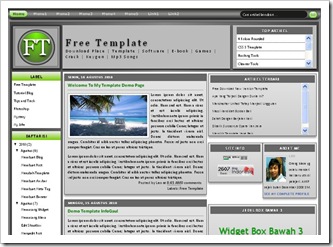
Template style : 3 Column
Color : Blue , white
Width : 960px
Author : Angga Leoputra
Time to knowing every useful thing
By Admin on 07/09/10

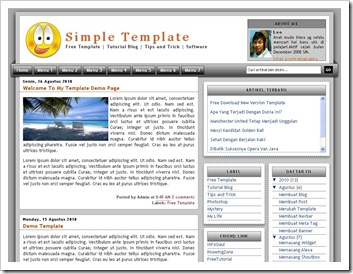
Template style : 3 Column
Color : Blue , white
Width : 960px
Author : Angga Leoputra
By Admin on 02/09/10
 On 30 August 2010 ago, the world has lost a player who became the last witness of the first World Cup held in 1930. He is Francesco Varallo, who died at the age of 100 years.Varallo play in the final 1930 World Cup against Uruguay. The match ended with the score 4-2 for Uruguay victory.
On 30 August 2010 ago, the world has lost a player who became the last witness of the first World Cup held in 1930. He is Francesco Varallo, who died at the age of 100 years.Varallo play in the final 1930 World Cup against Uruguay. The match ended with the score 4-2 for Uruguay victory. Last February he has just celebrate 100th birthday, and on that occasion he was interviewed by Fifa.com about her life history. He said that although he entered the ranks of top scorer in the history of the national team and club Boca Juniors, but he could not forget the 2-4 defeat to Uruguay in the 1930 World Cup final.
Actually at that time Argentina had the lead 2-1 in the first round. But in the second half,score even turned for Uruguay. 3 goals was successfully made by Uruguay in the second half, while Argentina failed to add any goals.
Now, the owner of the nickname "Canoncito" which means "Little Cannon" is already gone for forever... Goodbye Varallo.
By Admin on 30/08/10
Here is a new template design by me. I call this Green Magazine Template because this template have been made using 99% css3 effect (1% image) and have a very fast loading page.You can see the preview of this template by clicking the picture below and try it own how fast this template.
Or you can check it at http://kursus-design.blogspot.com

How to download this template?
Term Of Service :
By downloading and using templates from KnowingZone, then you agree with the rules that's been made.
1. "Simple CSS3 Template" is free to download.
2. Don’t sell this template to other people or other companies without permission.
3. Don’t place the download link on another blog or website, please create links to web pages created to KnowingZone for download this template.
4. You are allowed to modify the part or the entirety of the form template
5. You may use this template for personal use or for company
6. You are not allowed to remove the links to the web knowingzone.blogspot.com Credits in the footer of the template.
Thank you for your cooperation ... you can download this template at here. (Password: css3template)
To make the display read more on posts, you just follow the step-step method below.
1. Go into the settings tab, then to the tab format
2. Slide the scroll down to the bottom of the Format tab, and enter the code below into the post template column:
<span class="fullpost">
</span>
3. After that,click the save setting button
4. Then when you write a post, place the posts that will be appear on the front page above the code <span class="fullpost">
5. Place the remaining parts of the post (Nb: The post that will only be visible if read more link was clicked) between <span class="fullpost"> and </ span>
If you are confused and difficult to apply this template, or to give testimony and advice .., do not hesitate to leave a comment.
By Admin on 27/08/10
Here is a new template design by me. I call this Simple CSS3 Template because this template have been made using 99% css3 effect (1% image) and have a very fast loading page.You can see the preview of this template by clicking the picture below and try it own how fast this template.

How to download this template?
Term Of Service :
By downloading and using templates from KnowingZone, then you agree with the rules that's been made.
1. "Simple CSS3 Template" is free to download.
2. Don’t sell this template to other people or other companies without permission.
3. Don’t place the download link on another blog or website, please create links to web pages created to KnowingZone for download this template.
4. You are allowed to modify the part or the entirety of the form template
5. You may use this template for personal use or for company
6. You are not allowed to remove the links to the web knowingzone.blogspot.com Credits in the footer of the template.
Thank you for your cooperation ... you can download this template at here.
To make the display read more on posts, you just follow the step-step method below.
1. Go into the settings tab, then to the tab format
2. Slide the scroll down to the bottom of the Format tab, and enter the code below into the post template column:
<span class="fullpost">
</span>
3. After that,click the save setting button
4. Then when you write a post, place the posts that will be appear on the front page above the code <span class="fullpost">
5. Place the remaining parts of the post (Nb: The post that will only be visible if read more link was clicked) between <span class="fullpost"> and </ span>
If you are confused and difficult to apply this template, or to give testimony and advice .., do not hesitate to leave a comment.
By Admin on 26/08/10
The number effect which could be made with CSS3 code makes the work of web designers easier. Ability to create a realistic image effects with only the code is very helpful for web designers to design a template that mild but still beautiful.
One of the coolest effects is the color gradient effects on an object. So we do not need to use another image to create a button that looks real, just simply use the code only.This time we will learn how to create Aqua 3D buttons with gradation effect.

To create a button as shown above, first go to your Blogger account,then go to the PAGE TAB –> EDIT HTML.
Find ]]></b:skin> code, and put the code below before ]]></b:skin> code.
#bgmenu {
width:100%;
height:30px;
}
#menu a {
font:12px verdana;
font-weight:bold;
color:#000;
text-shadow:0px 2px 3px #fff;
text-decoration:none;
}
#menu a:hover {
color:#fff;
text-shadow:0px 2px 3px #000;
text-decoration:none;
}
#menu li {
margin-right:10px;
float: left;
list-style: none;
}
.blue {
text-align:center;
background:-moz-linear-gradient(top, #005aff, #8bcdff);
width:80px;
padding:5px;
margin-bottom:10px;
-moz-border-radius:50px;
-moz-box-shadow:0px 5px 8px grey;
border:1px solid #005aff;
}
.gloss {
background:#fff;
height:5px;
margin:-5px 0px 15px 0px;
padding:5px 5px 5px 5px;
color:000;
-moz-border-radius:20px;
-moz-box-shadow:0px 2px 6px #999;
opacity:0.6;
}
.text {
margin-top:-25px;
color:#000;
font:14px trebuchet ms;
font-weight:bold;
opacity:0.9;
}
Then find </head> code, and put the code below after the code.
<div id="bgmenu">
<ul id="menu">
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 1</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 2</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 3</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 4</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 5</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 6</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="#">Menu 7</a></div></div></li>
</ul></div>
Change “#" with another URL link, and Menu with another link title. Example :
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="http://knowingzone.blogspot.com">Menu 1</a></div></div></li>
<li><div class="blue"><div class="gloss"></div><div class="text"><a href="http://knowingzone.blogspot.com/search/label/freetemplate">Free Template</a></div></div></li>
Save your template, and see what different in your blog.